
ArtTeam-Lab Website
Project Type
- Artwork
- UX/UI Designer
Duration
- Oct 2024 - Dec 2024
Tools
- Figma
- Photoshop
- Miro
- ChatGPT

During my time volunteering at various art events, I noticed that many amateur artists were struggling to find affordable spaces for collaboration, networking, and renting studios. They often weren't aware of platforms like "WeWork" that cater to remote professionals, but those options were too expensive for emerging artists. This highlighted the need for a platform where artists could easily share their work, rent creative spaces, and build meaningful connections. The goal is to create a platform that prioritizes affordability, accessibility, and ease of use, providing artists with the tools to grow and collaborate in a supportive community.
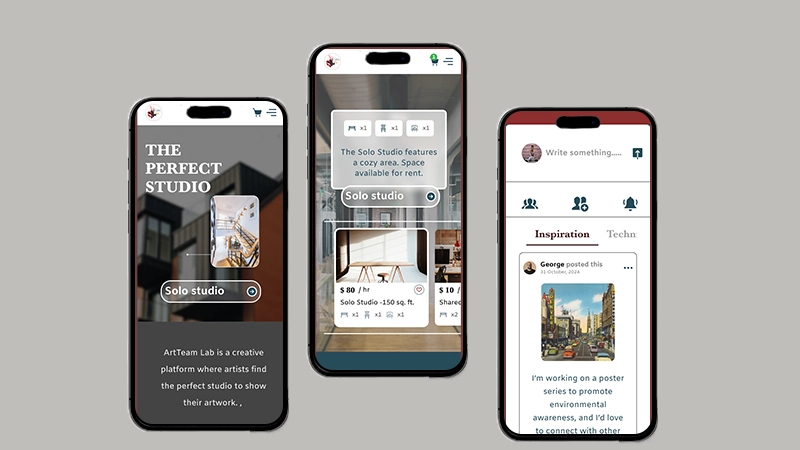
The platform is helping artists posting, sharing, and renting the place


ArtTeam-Lab is a responsive website designed to help artists rent studios while connecting with other artists. It provides easy navigation through different studio options, allowing users to explore spaces tailored to their artistic needs.
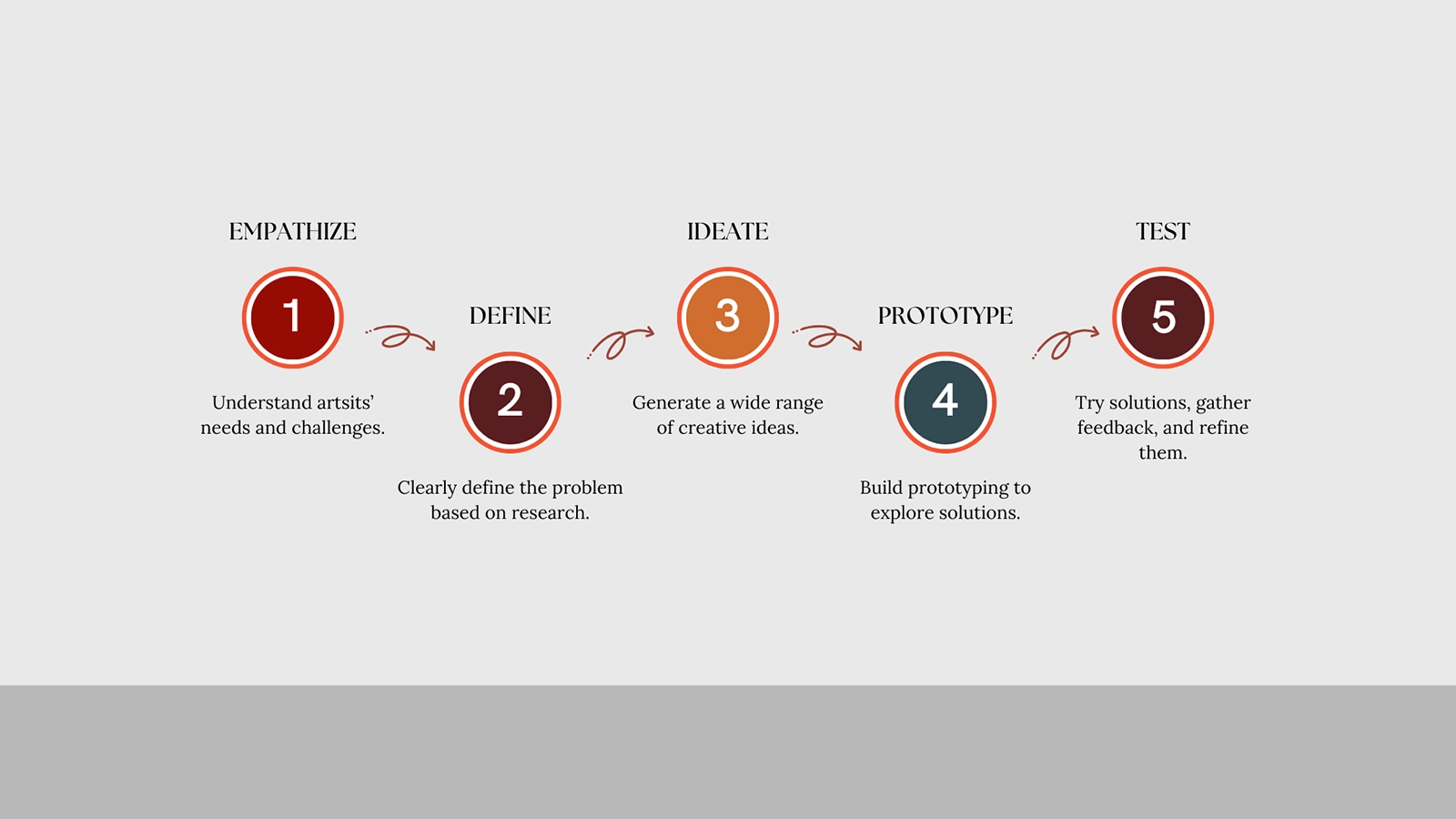
Design Process
My design process involves thorough research, user feedback, and iterative prototyping to improve the booking process. I begin by understanding the needs of artists and their challenges when booking a studio or sharing their artwork. This research helps me craft an intuitive and seamless experience. I continuously iterate and test the design, incorporating feedback to refine and enhance the user journey, ensuring the final product is both functional and user-friendly.

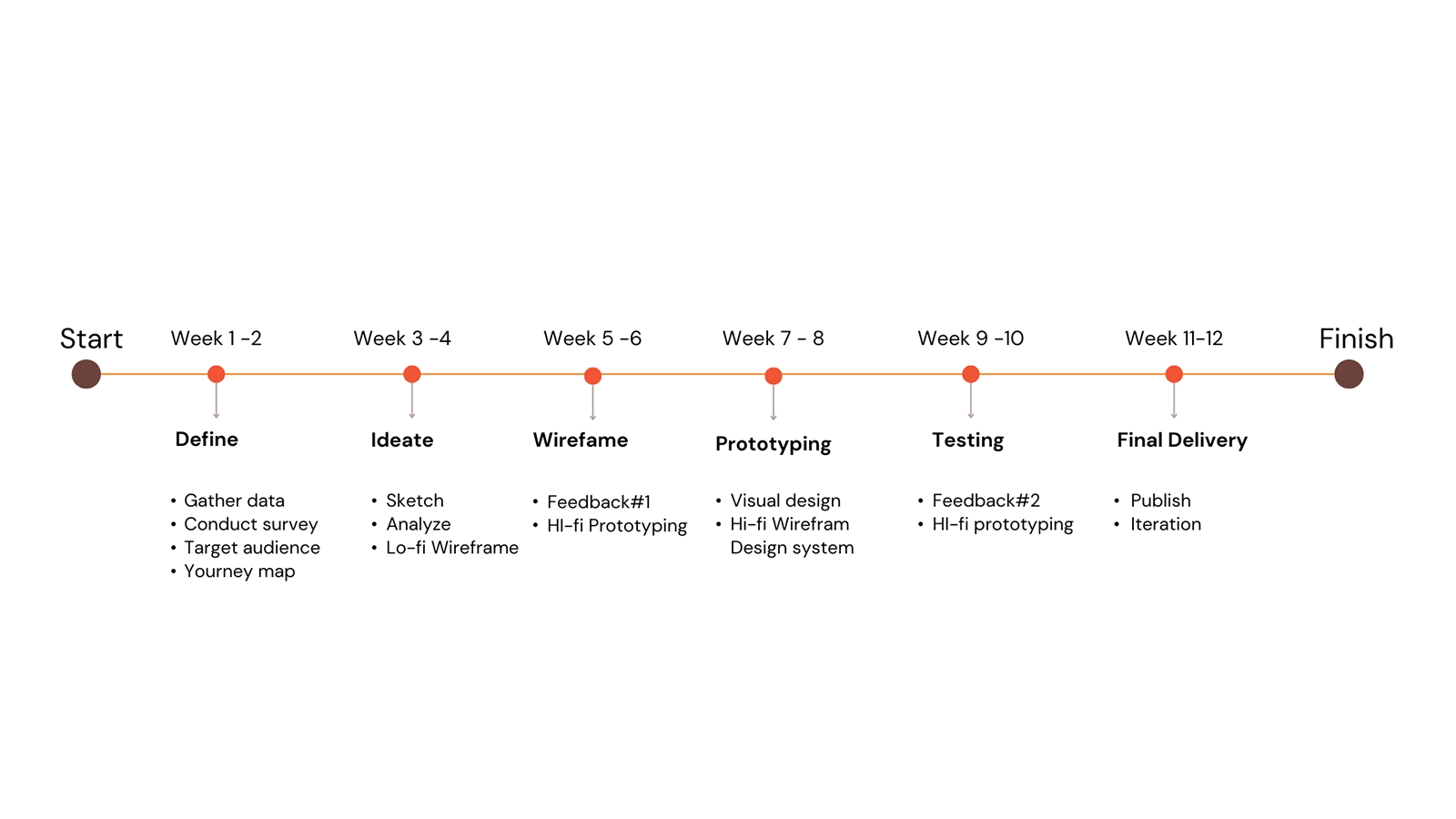
Project Timeline
This is a remote project, and to ensure consistent progress, I set up weekly tasks and milestones to track my progress and stay on course. Each week, I break down the project into manageable steps, ensuring that every task is completed before the deadline. The project spans 13 weeks, and during this time, I must maintain strong self-discipline to stay focused and meet the set goals. Regular check-ins with my schedule and task list help me stay organized and motivated, allowing me to achieve the desired outcome within the given timeframe.

User Research
By creating a 9-question survey for artists and receiving 9 completed responses, I gathered valuable insights into their experiences, barriers, and needs. This data-driven approach allowed me to clearly identify the key problems and better design a dedicated website that facilitates space rentals, event hosting, and networking opportunities.









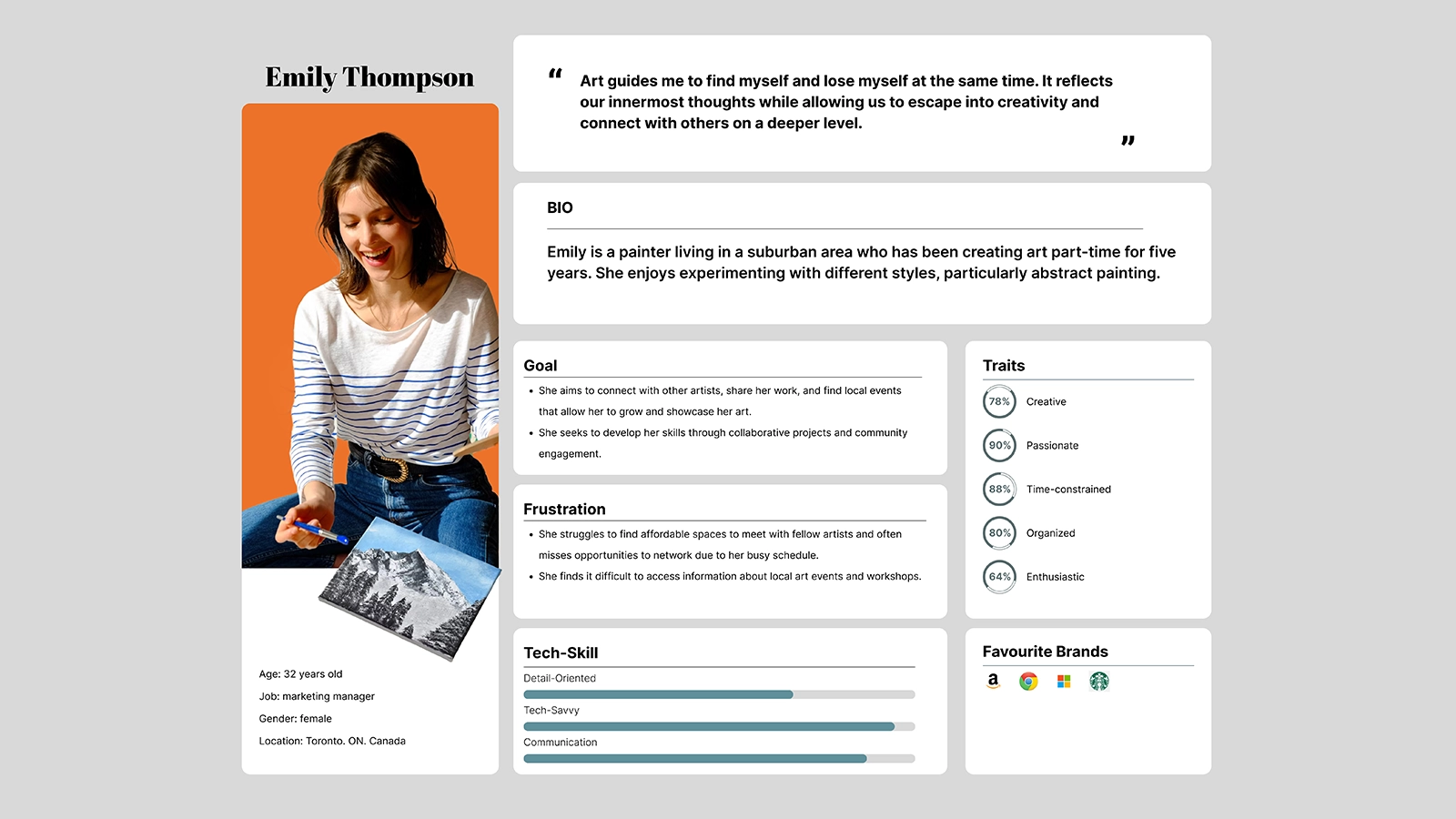
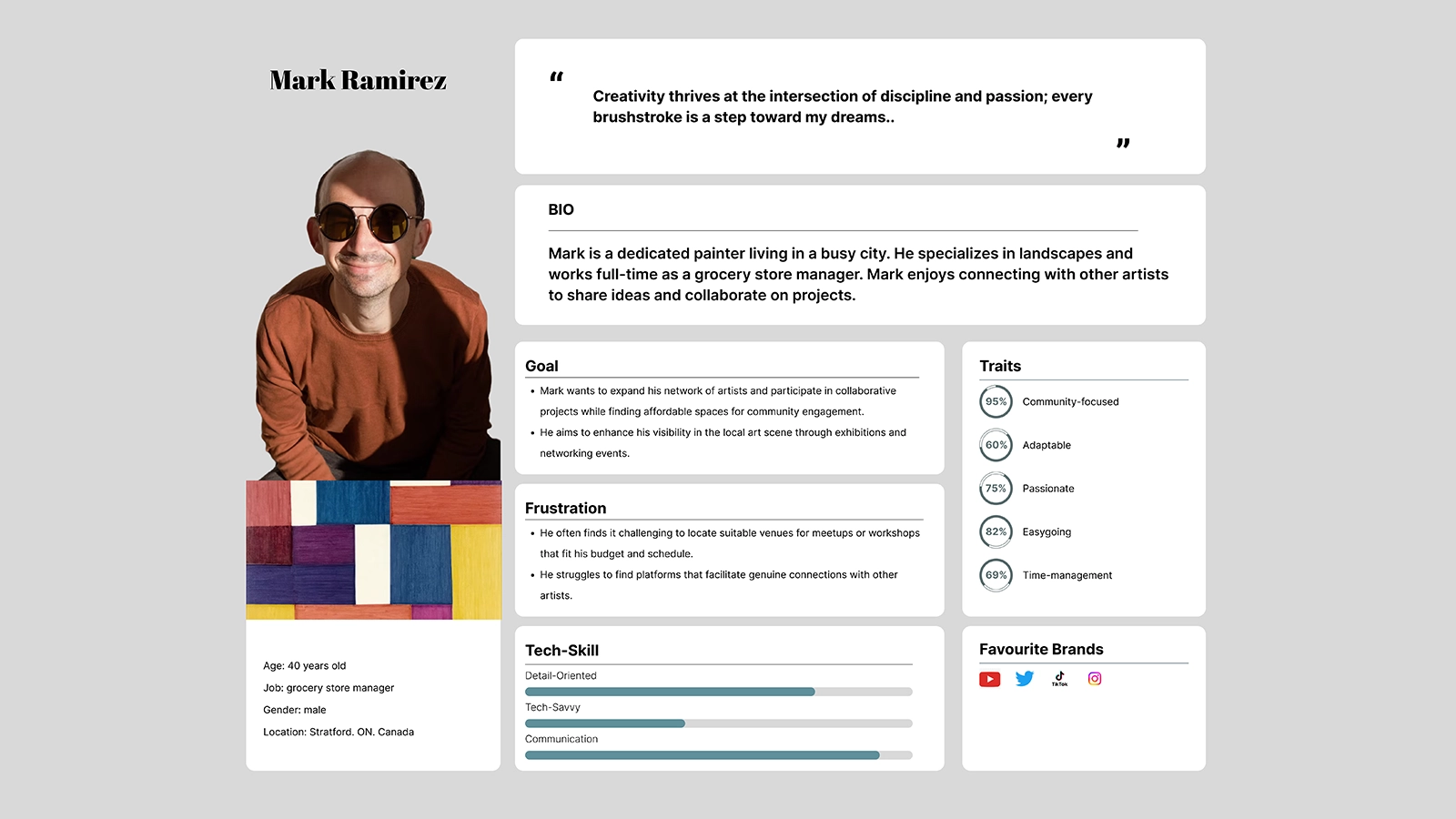
Personas
I created two main personas based on the challenges artists face. Emily Thompson is an artist looking for a flexible, affordable space to rent for her workshops, which Art Team Lab addresses through an easy-to-use studio booking system. Mark Ramirez, on the other hand, struggles to connect with other artists for collaboration and feedback. The platform helps him showcase his work and connect with a community of like-minded creatives, fostering better networking opportunities.


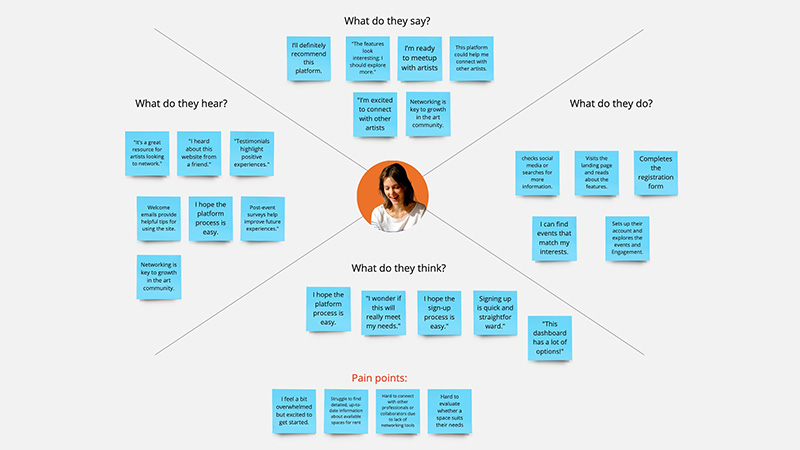
Empathy Map
For Art Team Lab, I created an empathy map to gain deeper insights into the artist's journey and to help narrow down their specific needs. By analyzing how they feel (e.g., frustrated with limited studio options or disconnected from the artist community), what they think (e.g., "I need a reliable space to work" or "I want to connect with other artists"), and what they need (e.g., access to an easy-to-use booking system or a community to collaborate with), we can identify key pain points and design solutions that meet their exact requirements.

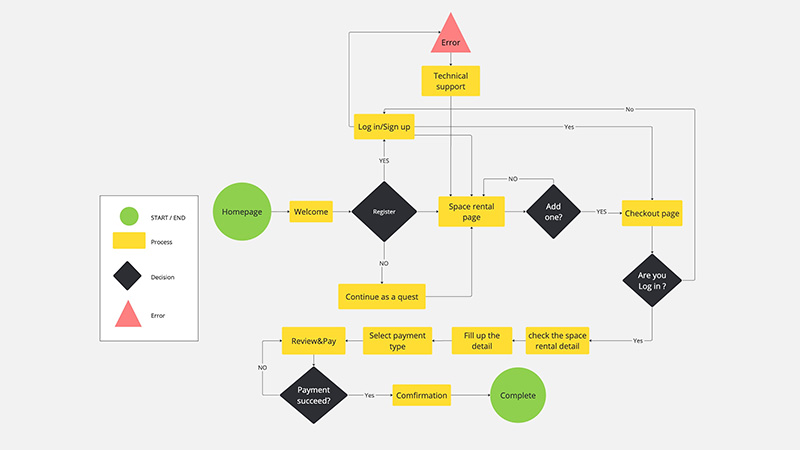
User Flow
The user flow represents the comprehensive journey that a user takes within the Art Team Lab platform, starting from the homepage to the final payment procedure. The process begins with browsing available studio spaces, where users can search and filter by different types and other preferences. Once a suitable studio is selected, users can choose their desired date and time, and even add special requests for the booking. Eventually, the flow moves to the payment procedure, ensuring a clear and straightforward process from start to finish. The entire user flow is mapped out to provide an intuitive and efficient experience, ensuring that every step is easy to follow and execute.

Low-Fidelity Prototyping
For the low-fidelity wireframe, I decided to create four main pages for Art Team Lab, each with a simple and functional layout. These wireframes focus on the core features of the platform, providing a basic structure before moving on to the final design. The goal was to visualize the user flow and ensure that the layout is intuitive and easy to navigate, with clear placement for key elements such as studio booking, artist profiles, and payment options.

Style-Tile

Final Outcome
Design System
One of the final deliverables is the Design Token, which I created along with the Style Tile that includes the color palette and typography. This step allowed me to follow the variable token system using Figma settings, helping streamline the design process. It reduces time spent on design adjustments and ensures consistency across all design layouts for ArtTeam Lab.
Final deliverable
This video showcases the ArtTeam Lab website, highlighting how users can easily find a studio, book it for a specific time and date, and make special requests. In addition to posting their art, users will also have the opportunity to join the art community, connect with others, and engage in creative collaborations.
You May Like
Let's connect today!
Hit me up!
Send a messagePei ©2025


